《WebGL 编程指南》脑图 —— Part Three
索引
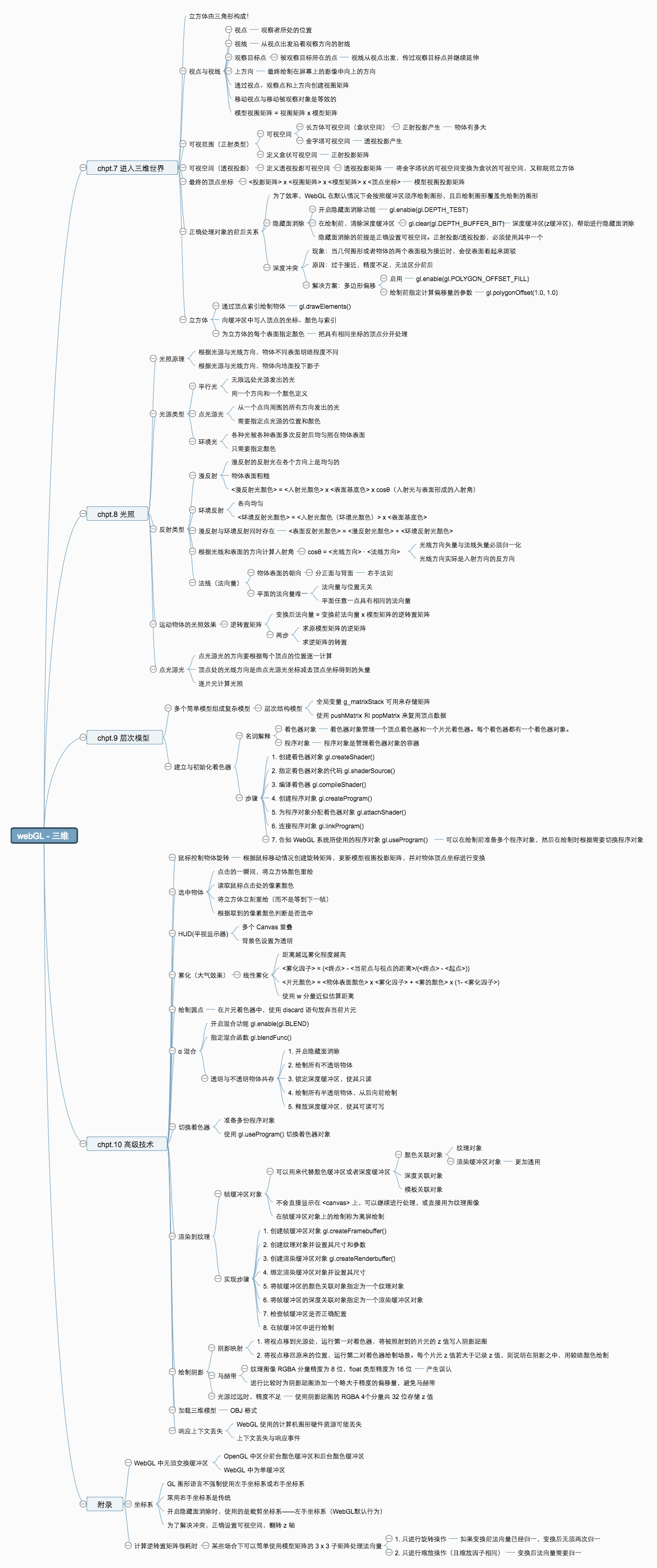
《WebGL 编程指南》读书笔记第三部分。本脑图主要为该书的第七至十章节,分别介绍三维建模、光照、层次模型、阴影、载入外部数据等知识。内容较多,编辑脑图时浏览器都撑不住了。
1. 杂记
关于数学功底
《WebGL 编程指南》已经读完,总体上对于 WebGL 技术栈已经有了全面的认知。就本书内容而言,数学知识主要涉及到:坐标系变换、角度/弧度转换、矩阵乘除/转置运算、几何中的法向量变换运算,难度并不高,还是能轻松 hold 住的。
况且,实现一般的动画时都会有前人的 DEMO / 论文作为参考,我们不需要发明公式,只需要做公式到代码的转换就可以了。
创作新特效时,也许需要将公式组合/重排,是比较有难度的事。但那一定很有趣,不是吗?到那时,就愉快的拾起数学书本吧。
关于 WebGL 编程
数学以外的东西,其实并不多。纵观全书,讲的无非是几件事:
- 绘制流程:图形装配 -> 光栅化 -> 片元着色
- 搞清楚坐标系(右手坐标系),世界坐标系/局部坐标系
- 搞清图形的最终坐标计算:
- 坐标、法向量变换计算(平移、缩放、旋转)
- 定义视点
- 定义可视空间(平行投影/透视投影)
- 搞清片元的最终颜色计算:
- 定义光源(平行光源/点光源/环境光源)
- 物体反射类型(慢反射/镜面反射/环境反射)
- 阴影
- 如果需要特效,比如雾化、高亮什么的,都在着色这一步骤做
- GLSL ES 语言基础, WebGL API 细节
明天起开始研究 Three.js。
2. 巨型脑图送上