常见知识点汇总(一):DOM结构与DOM操作
节点关系:

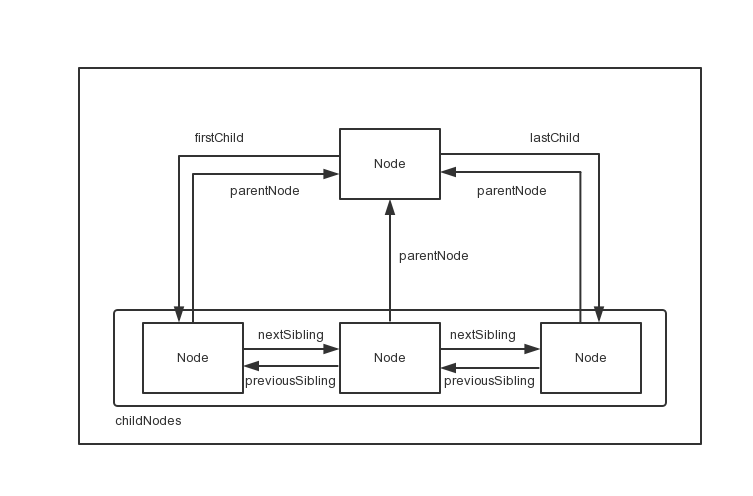
节点关系可用上图概括。
节点移动
由图知常见的移动方式:
- someNode.parentNode //移动至父节点
- someNode.firstChild //移动至第一个子节点
- someNode.lastChild //移动至最后一个子节点
- someNode.childNodes[x] //移动至第x+1个子节点
- someNode.nextSibling //移动至下一个兄弟节点
- someNode.previousSibling //移动至上一个兄弟节点
每个节点都有一个名为childNodes的属性,其中保存着一个NodeList对象。访问保存在其中的节点可以通过方括号或者item()来表示。
|
|
关于NodeList
NodeList是一种类数组对象,可以保存一组有序的节点。虽然其可以使用方括号语法来访问,并且这个对象也有length属性,但并不是Array的示例。NodeList是基于DOM结构动态执行查询的结果,能够自动反映DOM结构变化并实时更新,而不是在第一次访问它的某个瞬间拍摄下来的一张快照。
使用Array.prototype.slice()方法可以将NodeList及arguments转换为数组。
关于子节点
元素的childNodes属性中包含了它的所有子节点,子节点包括元素、文本节点、注释或处理指令等等,不同浏览器在看待这些节点方面存在显著不同。
|
|
若代码为上,在IE中,ul元素有2个子节点,分别为两个li元素;在其他浏览器中,ul元素有5个子节点,包括2个li元素和3个文本节点(表示li元素间的空白符。)
示例:
- LI1
- LI2
如果像下面这样去除空白符:
|
|
那么在所有浏览器中都会有相同的结果:ul元素有2个子节点,分别为2个li元素。
示例:
- LI1
- LI2
节点操作
创建
创建元素节点
在IE中,可以传入完整元素标签来创建:
创建文本节点
一般情况下每个元素只有一个文本子节点,但是可以为其添加多个,如果两个文本节点是相邻的同胞节点,那么这两个节点中的文本就会连起来显示。中间不会有空格。
创建注释节点
浏览器不会识别位于标签之后的注释,所以如果要访问注释节点,一定要保证其为元素的后代(即位于和之间)。
创建文档片段节点
创建特性节点
特性节点不被认为是文档树的部分。相比直接引用特性节点,getAttribute()、setAttribute()、removeAttribute()方法更为常用。
删除节点
删除元素节点
删除特性节点
添加节点
|
|
appendChild()用于向childNodes列表的末尾添加一个节点。更新完成之后,appendChild()会返回新增的节点。
若传入appendChild()中的节点已经是文档的一部分,那么结果则是将该节点从原来的位置转移到新位置上。
如果要将节点插入至childNodes列表中某特定位置,可以使用:
替换节点
|
|
移除节点
|
|
克隆节点
cloneNode()用于创建调用这个方法的节点的另一个完全相同的副本。它接受一个布尔值参数,在参数为true时,执行深复制,复制节点及整个子节点树;在参数为false时,执行浅复制,只复制节点本身。复制后的节点副本属于文档所有,为孤儿状态。
cloneNode()方法不会复制添加到DOM节点中的Javascript属性,例如事件处理程序等。
查找节点
getElementsByTagName():返回带有指定标签名的对象的集合。
getElementsByName():返回带有指定名称的对象的集合。
getElementById() :返回对拥有指定 ID 的第一个对象的引用。
getElementsByClassName():返回带有指定类名的对象的集合。(HTML5新增)
